- Print
- DarkLight
- PDF
How does Prerender.io work?
Prerender.io is designed to speed up serving content to the search crawlers and thus improve your SEO score.
How Prerender.io works:
- When a crawler visits, Prerender needs to identify it. This is done by checking a special code crawlers carry (user agent string).
- Prerender also checks if the crawler is looking for your main content (excluding things like images or code).
- If it's a crawler after your content, Prerender fetches a special pre-rendered version of your page, ready for the crawler to quickly understand and index.
How Prerender Works with Your Tech
Prerender helps search engines see your content instantly, boosting your SEO. Integrating it involves letting Prerender know when a search engine crawler visits your site.
Two Integration Options:
The Prerender integration can be adapted to how you are delivering your pages' content.
The best practices for integrating Prerender are:
- CDN Integration : This is the best option if you already use a Content Delivery Network (CDN) in front of your server. It's fast to set up but might have less flexibility depending on your CDN provider.
- Backend Integration : This gives you more control over which requests get sent to Prerender. However, it involves some coding on your server.
Consider how much control you need and your comfort level with coding. Backend integration offers more control, while CDN is quicker to set up.
You can find more about integrations in our Available integrations page.
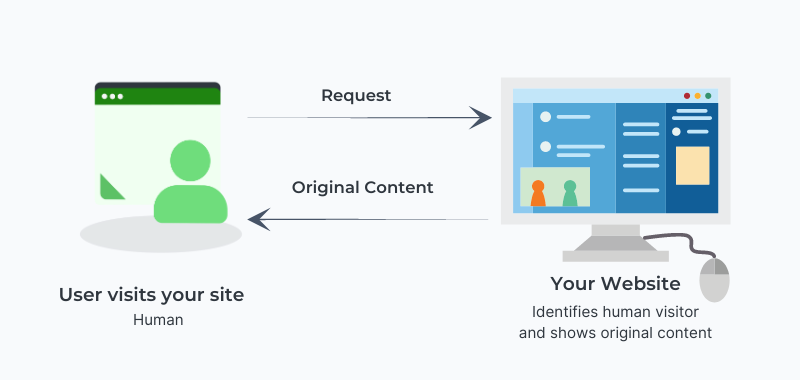
Direct User Access
This is how your system operates by default.
Requests are coming from your clients and you serve them. Prerender doesn't take part in the flow.

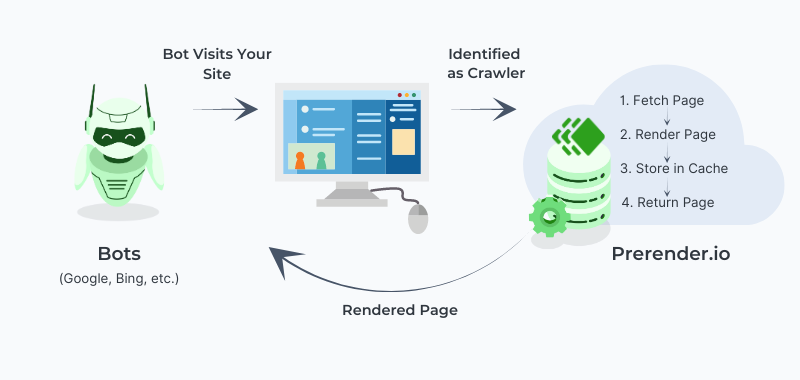
First-Time Crawler Request
If a crawler requests a page, your backend identifies it as a crawler and sends a request to Prerender. The first time this happens, the page won't be in the cache, called a cache miss. In this case Prerender.io needs to fetch the page from you, render it, store it in the cache, and return it to you. This process may take several seconds.

Ultimately, the Prerender integration issues the following curl command, if the request is coming from a crawler:
curl -H "X-Prerender-Token: <YOUR\_PRERENDER\_TOKEN>" https://service.prerender.io/https://www.example.com/
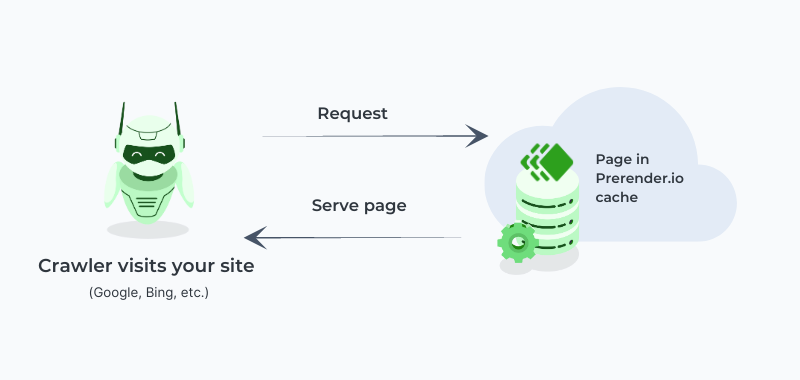
Repeated Crawler Request
From the next occasion on, the page will be in our cache and we will serve it from there.

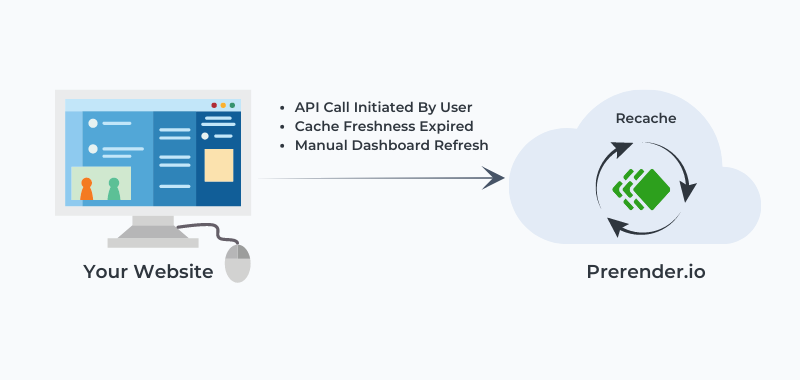
Content Update
Your content changes. To follow the changes, Prerender.io needs to periodically refresh it's cache. This is called recaching and you can set the maximum age of your pages in the cache (called cache freshness). In this case, the trigger of the render is a timer without external event.

Video Overview
Here's a quick video explainer of how the process works.
